createRoot
初次渲染实例化应用时会创建许多虚拟节点,用于记录状态从而渲染页面。
大致流程
- 创建
ReactDOMRoot时会检查当前Dom上是否已经存在ReactDOMRoot存在则抛出错误 - 执行
createContainer创建FiberRootHostRootFiber - 将
FiberRootHostRootFiber进行关联 - 初始化
HostRootFiber.memoizedStateHostRootFiber.updateQueue markContainerAsRoot关联DomHostRootFiberlistenToAllSupportedEvents时间相关- 返回
ReactDOMRoot
运行流程
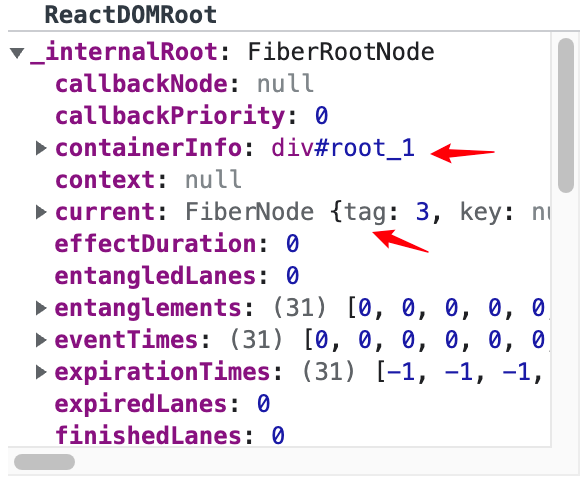
节点截图